検索にも上がるようになったし、次はSNSのカードを作っていきたい。
OGP(Open Graph Protocol)と言われるモノである。
用意するもの:1200px×630pxの画像。facebookでも使えるサイズなので。
.jpg .png .webp .gif 形式なら使えるみたい。
<head></head>内に
<meta property="og:プロパティ" content="内容">を書いていくよ。
プロパティと内容は
type: website(トップページ)blog(ブログ) article(記事)などThe Open Graph protocolここを参照
title:タイトル
description:表示させたい内容
site_name:サイトの名前
image:載せたい画像。相対パスじゃなくて絶対パスを記載。
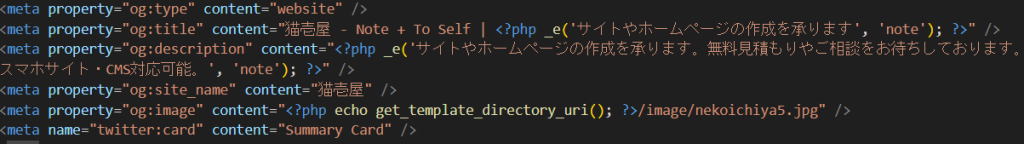
以下のような感じに。※ _eは多言語用の関数なので気にしないで。

因みに最後の一文はツイッター用のカードのサイズ。大きくしたかったらsummary_large_imageにしてね。
でもって

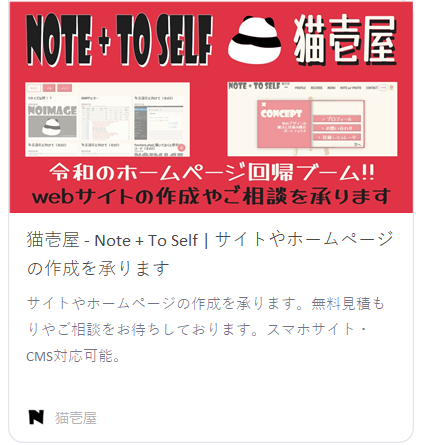
こうなりました!

