現在我們已經在搜尋中上線了,下一步就是建立社交網路卡片。
這個東西叫做 OGP (Open Graph Protocol)。
需要準備的東西:1200px x 630px 的圖片,因為這個尺寸也可以用在 Facebook 上。
您可以使用 .jpg、.png、.webp 和 .gif 格式。
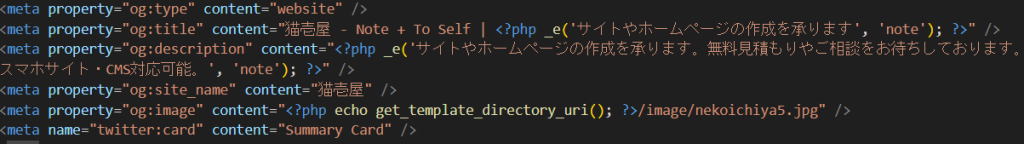
在 <head></head> 中。
<meta property="og:property" content=「內容」>。
屬性和內容為
type: 網站、部落格、文章等。請參閱這裡的Open Graph 協定。
title: 標題
description: 想要顯示的內容。
site_name:網站名稱
image:您想要包含的圖片。列出絕對路徑,而非相對路徑。
下面的的 _e 是多國語言功能,所以不用擔心。

最後一句是 Twitter 的卡片大小。如果您想讓它變大,請使用 summary_large_image。
不過順便一提

現在看起來是這樣的

