Now that we are up in search, we want to make a social networking card next.
The next step is to create a social networking card using what is called OGP (Open Graph Protocol).
Preparation: 1200px x 630px image, which can be used on facebook.
You can use .jpg, .png, .webp, and .gif formats.
In <head></head
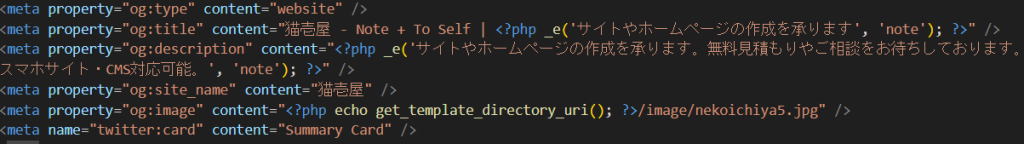
<meta property="og:property" content="content"> in <head></head>.
The properties and contents are
type: website (home page), blog (blog), article (article), etc. See The Open Graph protocol here.
title: Title
description:What you want to display
site_name: Name of the site
image:The image you want to display. Please enter the absolute path, not the relative path.
It should look something like this The _e is a multilingual function, so don't worry about it.

The last sentence is the size of the card for Twitter. If you want to make it bigger, set summary_large_image.
And so on.

This is how it turned out!

